Thither & Yonder
I’ve been working on a bunch of mapping projects lately, mostly designed for pedestrians.
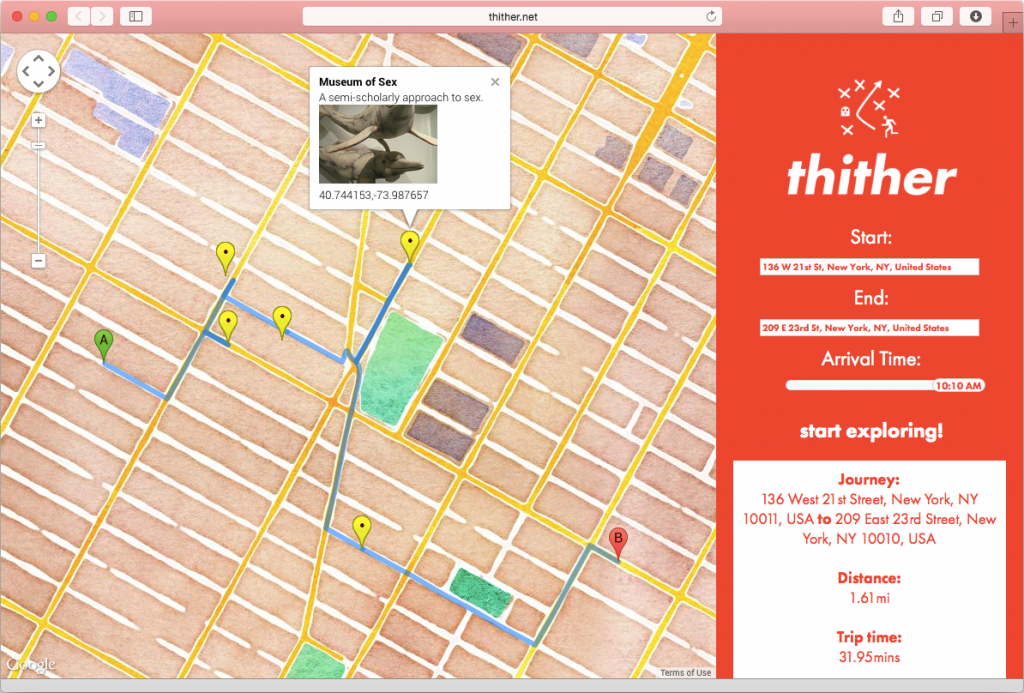
Thither is a navigation concept that reimagines efficiency. You give it a destination and an arrival time within the next hour, and it will route you to optimize for that precise arrival time. If you’re in a rush, it will try to send you through shortcuts like parks, plazas, atriums, subway passageways and other public-private spaces. If you’ve got time to kill, however, it’ll send you on a journey past interesting places, using the Google Maps API to estimate walking time.

Thither consists of a front-end mapping service using Google Maps, the Google Places API and some pretty Stamen tiles, coupled with a back-end PHP script that takes in your origin, destination and desired time of arrival and finds the perfect route with the maximum possible waypoints, which it then spits out via a JSON array.
It generates an interesting route by generating your direct walking route, then finding three sets of coordinates between its origin and destination, at 25%, 50% and 75%. It uses those to make three calls for nearby waypoints, one at each of those coordinate sets. (This was a workaround to Foursquare limitations, when I was experimenting with that as a data source. It clustered waypoints too tightly around a single set of coordinates.) It then filters out duplicates, orders the list by proximity to your direct walking route using the Haversine formula and the Google Directions API to calculate distance, and loops through until your modified walking route hits the ceiling set by your allotted time.
The data is provided on the fly thanks to Atlas Obscura. They don’t have an API, so I’m scraping JSON from their site. Sorry, guys! You should probably explore their site, give them money, and sign up for one of their Obscura Day trips at the end of the month. They do fine work.
Thither is a live, fully-functional prototype, which you can access at thither.net.
Next up: Yonder.

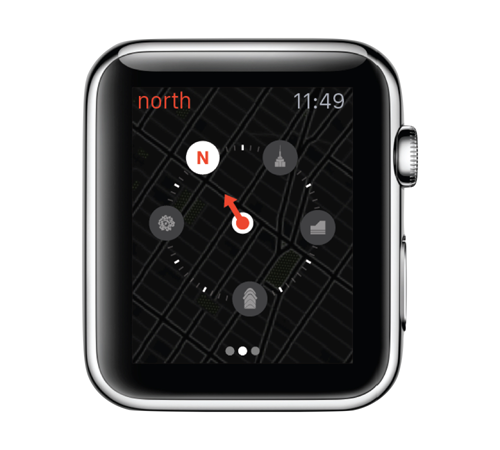
Yonder is another pedestrian navigation concept, designed for the Apple Watch.
Unlike Thither, which helps you explore your city, Yonder relies on your local knowledge to help you get to your destination quickly.
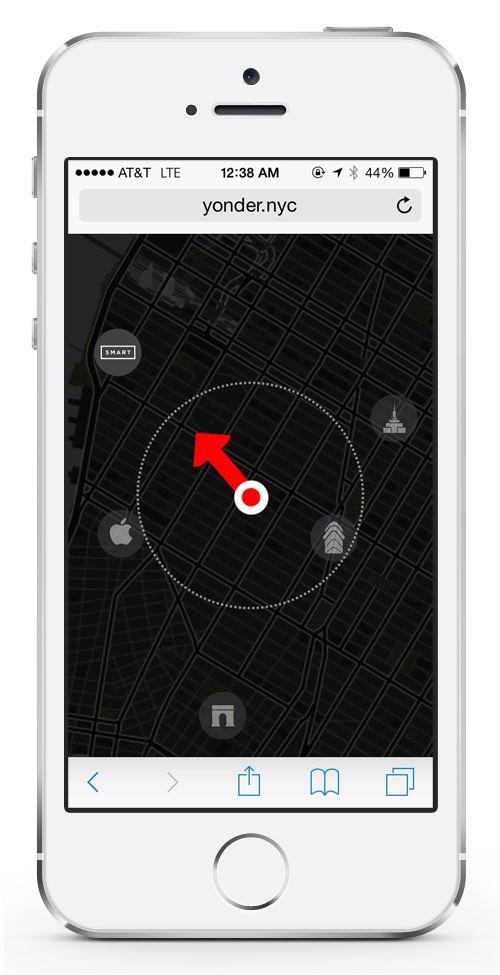
Yonder is essentially a smart compass, overlaid on a street map and paired with local waypoints. It seeds the map with popular attractions, so you can quickly identify a point nearby your destination and tap it to reorient the compass needle. This way, you can lock in your destination without dictating its precise address, and then orient yourself with only a quick glance at your wrist. It’s especially helpful when you’re underground and trying to exit the subway system without getting disoriented. (I know I’m not the only one on the planet who was shocked to learn that compasses work underground. So obvious, yet so mind-blowing!) And if you’re the kind of person who works better with cardinal directions than waypoints, never fear — the compass needle defaults to “Manhattan north” (28.911° offset from true north).
While it’s not available on your wrist just yet, a working prototype has been developed and can be visited at yonder.nyc (on an iPhone or iPad, and while you’re somewhere near Chelsea, since these waypoints are temporarily hardcoded).
The prototype uses OpenLayers 3, rather than Google Maps, as its base, due to its strong vector support. This allows the map base to rotate smoothly while the waypoint icons remain stationary. It also uses Compass.js, which simplifies interaction with the iPhone or iPad’s built-in compass.

Thither was conceived and designed in collaboration with my SVA IxD colleague Marcelo Mejía Cobo. Yonder was conceived and designed in collaboration with Marcelo and our SVA IxD colleague Nic Barajas.

